Измените код Apps Script
Откройте редактор скриптов. Отредактируйте/замените код. Определения количества строк. Сохраните код

Теперь, когда у вас есть новая Таблица Google, пора отредактировать связанный с ней скрипт. Следуйте инструкциям ниже:
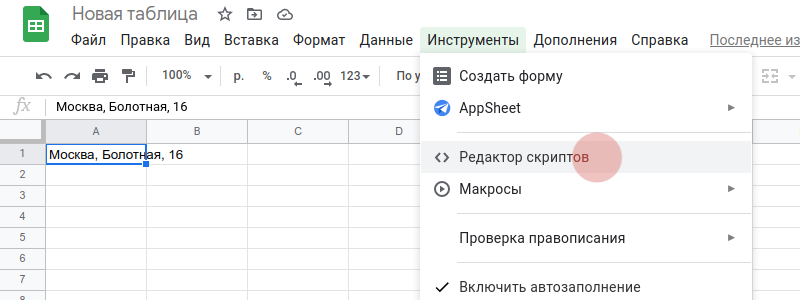
Откройте редактор скриптов
Выберите Инструменты в строке меню, затем щелкните Редактор скриптов.

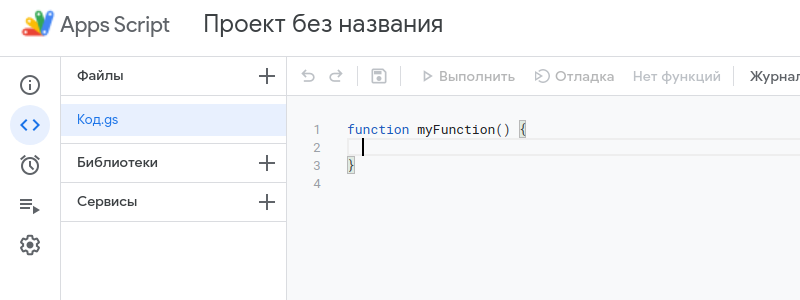
В браузере вы увидите редактор кода для связанного скрипта.

Функция по умолчанию с именем myFunction() создается автоматически. Вы попали в редактор кода, чтобы начать кодирование. Вот и все… Теперь все готово, чтобы написать новое приложение!
Отредактируйте/замените код (шаблон)
Код “шаблона”, который вам дан при создании нового проекта, пуст и мало что делает, поэтому давайте заменим его нашим приложением. Скопируйте код, который вы видите ниже, заменив все в окне редактора строками ниже. Вы не поверите, но это всё приложение!
/** @OnlyCurrentDoc */
function sendMap() {
const sheet = SpreadsheetApp.getActiveSheet();
const address = sheet.getRange('A1').getValue();
const map = Maps.newStaticMap().addMarker(address);
GmailApp.sendEmail('YOUR_EMAIL_ADDR', 'Карта', 'Смотрите ниже.', {
attachments: [map],
});
}
Это 4 или 6? Возможно, вы заметили, что строк не 4, а 6 в приведенном примере. Строки в JavaScript считаются по символу окончания выражения, т.е. формально тут 4 выражения. Для большей читаемости кода, одно из выражений (последнее) написано в три строки.
Первая строка - это комментарий, он содержит необязательную аннотацию , которая инструктирует Apps Script ограничить доступ только к Таблице, с которой мы работаем (в отличие от доступа ко всем Таблицам пользователя). Вам нужно добавить такой комментарий только один раз для каждого сценария, и это поможет вашим пользователям быть уверенным в том, что программа не будет обращаться к другим данным.
Помимо этого, самое приятное то, что 4 строки sendMap() составляют все приложение! Конечно, нам нужно заменить условный адрес электронной почты ('YOUR_EMAIL_ADDR') на реальный, например, на hello@contributor.pw.
Теперь, когда вы изменили файл, его нужно сохранить.
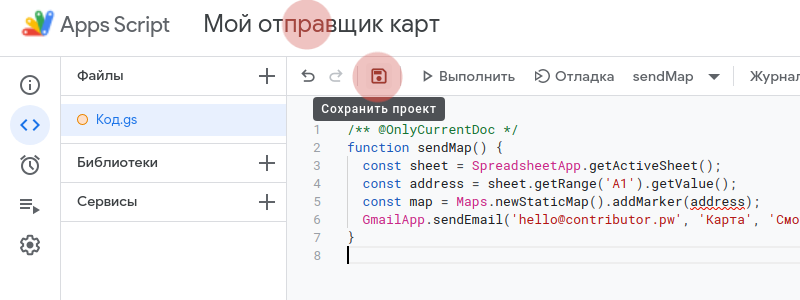
Сохраните код
Сохраните проект и назовите его (назовите его как хотите, например “Мой отправщик карт”):
- Чтобы сохранить, в верхней части редактора нажмите “Сохранить проект”.
- Чтобы переименовать свой проект, нажмите на заголовок “Проект без названия”, введите имя и нажмите “Переименовать”.